44 jquery ui slider labels
jQuery UI Slider Pips | jQuery Plugins jQuery UI Slider Pips is a jQuery plugin for making jQuery UI Sliders a little bit nicer. It's adding little 'pips' , 'floats' and labels to a slider. Features Adds small "pips" and "labels" to the slider Extends the jQuery UI Slider widget Easily Configurable Works for both Horizontal and Vertical sliders Doesn't change default slider behaviour Spinner | jQuery UI jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice.
Floating Label in jQuery MultiSelect Widget Demo | Kendo UI for jQuery Description. The Kendo UI for jQuery MultiSelect supports the Floating Label feature - a label that will move above the input when it is focused. This demo shows how to set the floating label in the MultiSelect. This MultiSelect example is part of a unique collection of hundreds of jQuery demos, with which you can see all Kendo UI for jQuery ...

Jquery ui slider labels
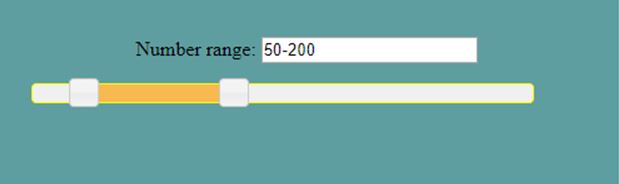
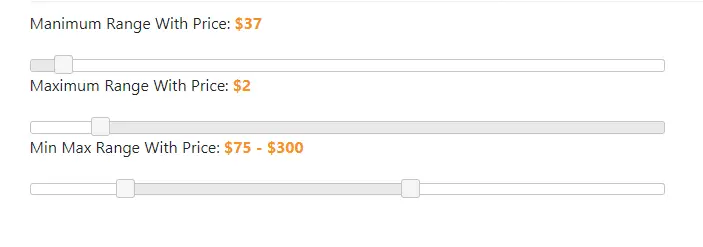
jQuery Range Sliders - DevBeep Expansion for the jQuery slider that imposes spacing and a specific order on a set number of knobs. A slider that allows for numerous sliders and ranges with a wide variety of configurable position, size, and distance constraints. The slider labels and the hover titles are also customizable. Details Contact Form With Budget Slider ctcherry/jquery-ui.labeled-slider - GitHub jQuery UI labeledSlider Not in active development, contributions welcome This plugin wraps the functionality provided by the jQuery UI Slider plugin, an adds two main features: Ticks, little lines that indicate where the slider will snap to. JqueryUI - Slider - tutorialspoint.com jQueryUI provides us a slider control through slider widget. jQueryUI provides slider () method changes the appearance of HTML elements in the page, adding new CSS classes that give them the appropriate style. Syntax The slider () method can be used in two forms − $ (selector, context).slider (options) Method
Jquery ui slider labels. jQuery UI Button label Option - GeeksforGeeks The jQuery UI Button label option is used to add the label on the button element. Syntax: $ ( ".selector" ).button ( { label: "custom label" }); CDN Link: First, add jQuery UI scripts needed for your project. jQuery Range UI Slider With Labels - Tuts Make Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below html code in this file: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 [Solved] jQuery UI Slider Labels Under Slider | 9to5Answer The p tag needs to have the style 'display:inline-block' to render correctly, otherwise each label will take one line or the labels will be stacked up right next to each other. I have created a post explaining the problem and solution: jQuery UI Slider Legend Under Slider which contains a live demo of this working. Solution 2 Stylish Value/Range Slider with jQuery and jQuery UI - Slider Pips Render a simple value slider in the container you just created. Check out the jQuery UI slider document for more APIs. 1 var $slider1 = $ ("#demo").slider ( { max: 100 , value: 10 }); 5. And then we can apply pips or float to it! 1 $slider1.slider ("pips"); 2 3 4 5 $slider1.slider ("float"); 6. Options and defaults. 01 02 $slider.slider ("pips", {
jQuery UI Slider Labels Under Slider - Stack Overflow Here's how to do it: Initiate the slider. For each of the possible values, append a label element with position: absolute (the slider is already position: relative, so the labels will be positioned relative to the slider). For each label, set the left property to a percentage. CSS Slider Widget | jQuery UI API Documentation The jQuery UI Slider plugin makes selected elements into sliders. There are various options such as multiple handles and ranges. The handle can be moved with the mouse or the arrow keys. The slider widget will create handle elements with the class ui-slider-handle on initialization. simeydotme/jQuery-ui-Slider-Pips - GitHub bower install jquery-ui-slider-pips --save Otherwise, you may download the files in the /dist/ folder. Requirements: jQuery (1.9+) jQuery UI (1.10+) Usage: Include the plugin javascript file after jQuery & jQuery-ui. Include the CSS file; edit as you please. Below methods are chainable, I've shown them separate for clarity Default usage: jQuery UI Slider Legend Under Slider Using jQuery UI Slider we can convert selected elements into sliders. This post will show how to create a legend under the slider. ... The p tag needs to have the style 'display:inline-block' to render correctly, otherwise each label will take one line or the labels will be stacked up right next to each other. Using some clever CSS we can ...
Range Slider With Custom Handles Labels Scales - jQuery Script To use the plugin, insert the following JavaScript and CSS files into the HTML document. 2. Create a placeholder element for the range slider. 3. The JavaScript to render a basic range slider on the page. 4. Customize the appearance of the range slider. 5. Config the range slider as follows. jQuery UI Archives - Page 2 of 8 - Best jQuery jQuery slider extension forcing gaps and order for any number of handles.A slider allowing multiple sliders and ranges with all sorts of optional limitations in position/size/distance. Also includes optional labels on the sliders and hover titles. Features: Multiple sliders. Multiple ranges. Allows or blocks crossing of sliders. .labels() | jQuery UI API Documentation .labels () Returns: jQuery Description: Finds all label elements associated with the first selected element. version added: 1.12 .labels () This method does not accept any arguments. This can be used to find all the elements associated with an element. jQuery UI slider labels with pips · GitHub - Gist * jquery.ui.slider.js */ /** * usage * * var sliderlabels = [ 'label 1', 'label 2', 'label 3', 'label 4' ]; $ ("#slider").slider ( { value: 2, min: 1, max: 4, step: 1, labels: sliderlabels }); */ (function( $, undefined ) { $.widget( "ui.slider", $.ui.slider, { options: { tickInterval: 0, tweenLabels: true, tickLabels: null, tickArray: [],
Slider axis labels and tooltip - jQuery Forum I'd like to bring attention to the sliders because in their current form they don't support any labeling or feedback which can be a big usability problem. Slider axis labels and tooltip - jQuery Forum
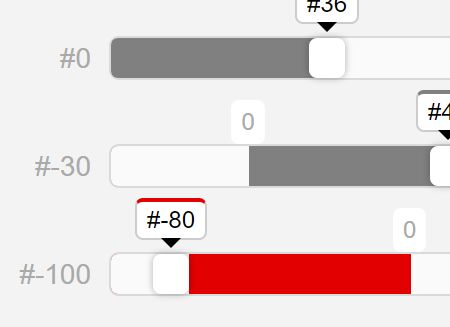
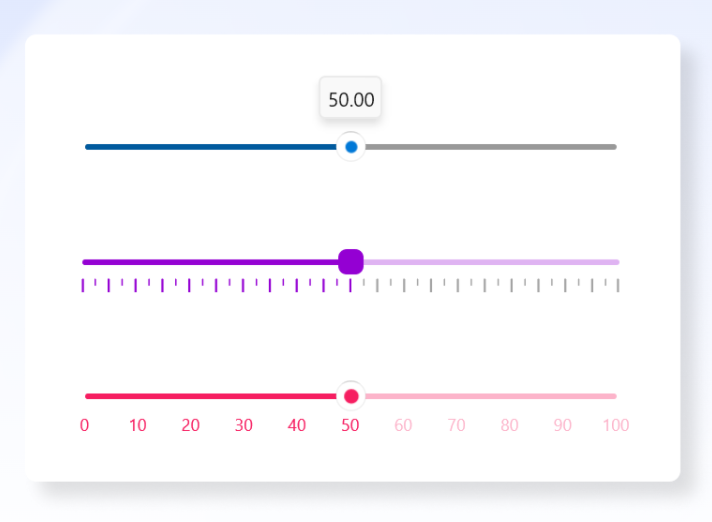
jQuery UI Slider Pips: Enhancing jQuery Sliders with Labels and Pips Which is exactly why Simon Goellner (aka slimeydotme, or more accurately, slimey.me) went ahead and created the fantastic jQuery UI Slider Pips plugin to, as he puts it: A plugin to extend the jQuery UI Slider control. This plugin adds "pips" to the slider for visual aid, as well as "labels" which the developer can customize.
jQuery UI 实例 - 滑块(Slider) | 菜鸟教程 jQuery UI 实例 - 滑块(Slider) 拖动手柄来选择一个数值。 如需了解更多有关 slider 部件的细节,请查看 API 文档 滑块部件(Slider Widget)。 默认功能 基本的滑块是水平的,有一个单一的手柄,可以用鼠标或箭头键进行移动。 jQuery UI 滑块(Slider) - 默认功能 $(function() { $( '#s..
Jquery UI Slider Pips - Simey.me - GitHub Pages This will add the markers along the slider, and place the min/max values to the beginning/end of the slider: ($) // to create the slider on the page we use jQuery to select the element // from the HTML and apply the .slider () method, then we apply the pips afterwards. $(".slider").slider().slider("pips"); Float
Slider | jQuery UI Default functionality Colorpicker Custom handle Multiple sliders Range slider Range with fixed maximum Range with fixed minimum Slider bound to select Snap to increments Vertical range slider Vertical slider The basic slider is horizontal and has a single handle that can be moved with the mouse or by using the arrow keys. view source
Adding Labels and Tick Marks to jQuery UI Slider Demo of an extension to the jQuery UI Slider widget which adds labels and tick marks to the slider control. Options added include the interval to place the ticks and and option set of labels to show (other than the default numeric labels). The current source is on my jQuery UI extensions GitHub project repository.
slider | jQuery Plugin Registry Just what the world needs, another jQuery slider. YAWN. I know, check this one out though, it's got lots of cool features. Here on CSS-Tricks, I've created a number of different sliders. Three, in fact. A "featured content" slider, a "start/stop slider", and "moving boxes". Each of them had some cool interesting feature that I …
How do I add text labels below Slider? - jQuery Forum sliderLabels: function (left,right) { var $this = $ (this); var $sliderdiv= $this.next ("div.ui-slider [role='application']"); $sliderdiv .css ( {'font-weight': 'normal'}); $sliderdiv .prepend (''+left+ '')
jQuery UI slider labels - Stack Overflow I am not sure about any external library but it is not possible with Jquery Slider itself. But since you need only Min and Max header you could use following with combination HTML and CSS. Add labels before and after Slider element in HTML. MinMax User below simple CSS
Slider Widget | jQuery Mobile API Documentation ui-slider-handle: Handle of slider's track Step increment To force the slider to snap to a specific increment, add the step attribute to the input. By default, the step is 1, but in this example, the step is 10 and the maximum value is 500. In this example, the acceptable range is 0-100. 1 2 Input slider:
JqueryUI - Slider - tutorialspoint.com jQueryUI provides us a slider control through slider widget. jQueryUI provides slider () method changes the appearance of HTML elements in the page, adding new CSS classes that give them the appropriate style. Syntax The slider () method can be used in two forms − $ (selector, context).slider (options) Method
ctcherry/jquery-ui.labeled-slider - GitHub jQuery UI labeledSlider Not in active development, contributions welcome This plugin wraps the functionality provided by the jQuery UI Slider plugin, an adds two main features: Ticks, little lines that indicate where the slider will snap to.
jQuery Range Sliders - DevBeep Expansion for the jQuery slider that imposes spacing and a specific order on a set number of knobs. A slider that allows for numerous sliders and ranges with a wide variety of configurable position, size, and distance constraints. The slider labels and the hover titles are also customizable. Details Contact Form With Budget Slider





































Post a Comment for "44 jquery ui slider labels"