44 bootstrap form with labels
Container for form input and label with Bootstrap - tutorialspoint.com Bootstrap Form Label; Bootstrap Form Input; Allow a label to be used for form validation with Bootstrap; Add plain text next to a form label within a form with Bootstrap; Container for checkboxes in Bootstrap Container for Bootstrap 4 card content; Container for embedded content in Bootstrap; Add Red label with Bootstrap Floating Labels With Animation For Bootstrap - jQuery Script How to use it: 1. Load the stylesheet floating-labels.css in your Bootstrap project. 1 2 3 4 5 6 7
Forms - Bootstrap - University of Houston Horizontal form. Use Bootstrap's predefined grid classes to align labels and groups of form controls in a horizontal layout by adding .form-horizontal to the form (which doesn't have to be a ). Doing so changes .form-groups to behave as grid rows, so no need for .row.
Bootstrap form with labels
Bootstrap 5 Form Builder 500 form submissions per month; Free Bootstrap form builder; Form validation included; No JS required; After signing up, you will be redirected to your account where you will receive your access key and setup instructions to get your form up and running before making a single payment! Bootstrap 5 Floating Label Form Controls Library - Web Code Flow Bootstrap 5 Floating Label Form Controls By webcodeflow A bootstrap floating label is a CSS / SCSS library that adds floating labels to Bootstrap 5 or Bootstrap 4 form controls such as input, text area, and selection. Bootstrap Forms - Tutlane In bootstrap, if you want to show all the form elements such as labels, input controls, etc., on a single horizontal row, then you need to use inline forms. Generally, the inline forms will display all the labels and form controls on the same line only when viewports that are at least 576px wide otherwise, the form controls will appear ...
Bootstrap form with labels. Forms · Bootstrap v5.0 Floating labels Create beautifully simple form labels that float over your input fields. Layout Create inline, horizontal, or complex grid-based layouts with ... Forms - Bootstrap Without labels — Bootstrap's form controls expand on our Rebooted form styles with classes. Use these classes to opt into their customized displays for a ... Forms · Bootstrap v4.6 Without labels — Bootstrap's form controls expand on our Rebooted form styles with classes. Use these classes to opt into their customized displays for a ... Bootstrap Form Inline – Label Input Group in Line - Phppot Bootstrap form inline property is to display the form elements horizontally. It displays the labels, inputs and other form elements side by side in a row. It is useful to show a one-line form wherever the UI needs to have a compact layout. For example, email subscription form, header search form and more. The below quick example code will create a Bootstrap form inline appearance.
Guide: Bootstrap Forms by Example | Formden.com This is a guide to writing Bootstrap 3 form syntax. It is designed to: Introduce you to the general structure of the syntax. Note important exceptions to this layout. Illustrate common use cases with simple examples. The official docs are a great reference. This guide is an introduction to the fundamentals, with a focus on clarity, and lots of ... Bootstrap Form to Create Responsive Form Layouts - Tutorialdeep The above example creates a bootstrap form with left align elements.Each input text boxes added with the labels. Here, I have used button .btn-primary class to create a button, see bootstrap button page to get more button classes and add beautiful buttons to your project. Inline Bootstrap form layout with labels above inputs For bootstrap v4 you can use d-flex flex-column: Line Height Bootstrap 5 Form Floating Labels - Animated Labels - W3Schools Bootstrap 5 Forms BS5 Forms BS5 Select Menus BS5 Checks and Radios BS5 Range BS5 Input Groups BS5 Floating Labels BS5 Form Validation Bootstrap 5 Grid BS5 Grid System BS5 Stacked/Horizontal BS5 Grid XSmall BS5 Grid Small BS5 Grid Medium BS5 Grid Large BS5 Grid XLarge BS5 Grid XXL BS5 Grid Examples Bootstrap 5 Other
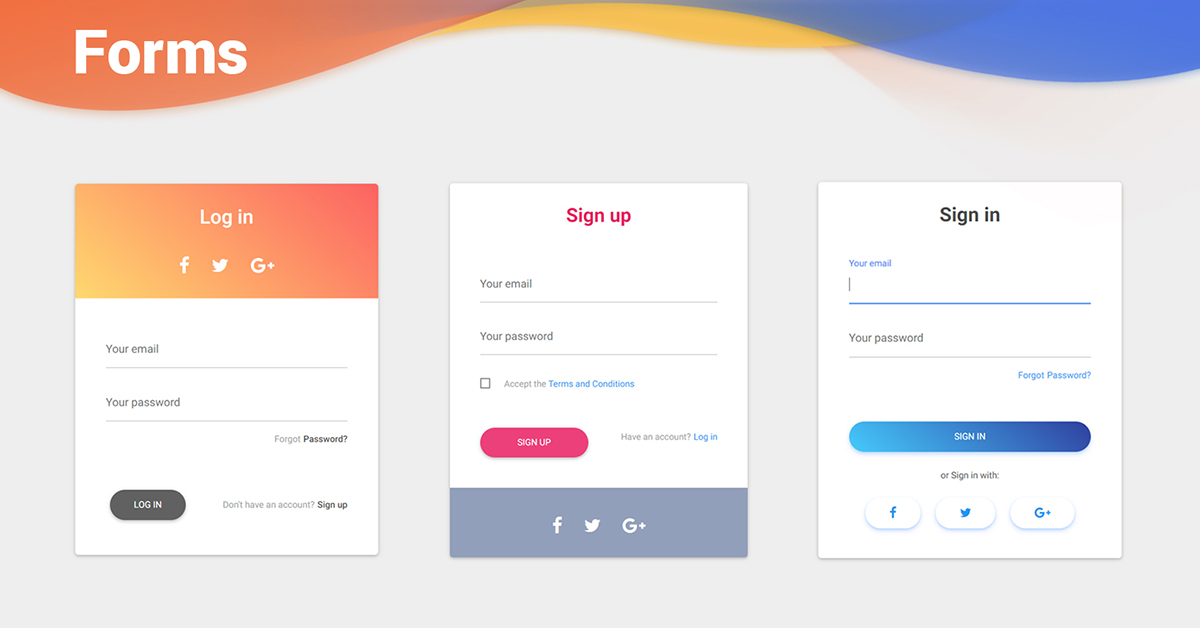
Bootstrap Login Form Example Bootstrap Login Form with Floating Labels. Login Form with Floating Form Labels and Social Login Buttons. Bootstrap 5.1.0 Need more UI elements? Try SB UI Kit Pro ... Bootstrap Input fields - examples & tutorial Updating label width. If any form parent is hidden, after displaying it, update the input to recalculate width of the label using the following code: Show code. If the input is dynamically loaded on the page, then after displaying it, the initialization should be performed as in the example below. Show code. React-Bootstrap · React-Bootstrap Documentation The component renders a form control with Bootstrap styling. The component wraps a form control with proper spacing, along with support for a label, help text, and validation state. To ensure accessibility, set controlId on , and use for the label. We'll never share your email with anyone else. How to align a Bootstrap form's input fields and labels? The output is fine on small devices, but on large devices I am facing the following issues: I am aligning 4 label and input field in one row, but the input fields are looking very small of width on the UI, because there is so much of space between label and input field
Bootstrap Badges and Labels - W3Schools Use the .label class, followed by one of the six contextual classes .label-default, .label-primary, .label-success, .label-info, .label-warning or .label-danger, within a element to create a label: Example Example New Example New
Bootstrap Form Label - tutorialspoint.com Container for form input and label with Bootstrap; Add plain text next to a form label within a form with Bootstrap; Allow a label to be used for form validation with Bootstrap; Bootstrap form structure; Bootstrap Inline Form; Bootstrap Horizontal Form; Bootstrap Form CheckBox; Bootstrap Form Input; Bootstrap Form select; Bootstrap Form TextArea; Usage of Bootstrap label class; Add Red label with Bootstrap
Forms - Bootstrap Create horizontal forms with the grid by adding the .row class to form groups and using the .col-*-* classes to specify the width of your labels and controls. Be sure to add .col-form-label to your s as well so they're vertically centered with their associated form controls.
Bootstrap 5 Floating labels - AdminKit Bootstrap 5 Floating labels Floating labels Create beautifully simple Bootstrap form labels that float over your input fields. Floating labels Example Textareas Selects Layout Example Wrap a pair of and elements in .form-floating to enable floating labels with Bootstrap's textual form fields.
React-Bootstrap · React-Bootstrap Documentation Wrap a element in to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. import FloatingLabel from 'react-bootstrap/FloatingLabel'; import Form from 'react-bootstrap/Form'; function FormFloatingBasicExample () { return ( <>
Simple and floating Bootstrap labels in form elements - A-Z Tech The labels are generally used with the form fields like textboxes, textarea, checkbox etc. for showing the purpose of that field. As using the Bootstrap framework, the labels are styled automatically that you may customize as well. See the following section for learning how to create the simple and floating labels as using the Bootstrap framework.
50 Best Free Bootstrap Form Templates & Examples in 2022 Mar 22, 2019 · To save you some time, I have put them together for you - here are the best Bootstrap form templates and free resources. In order to help navigate what you are looking for, I grouped the 50 bootstrap form templates and examples I have gathered as follows: Part 1: 40 Best Free Bootstrap Form Templates in 2022. Bootstrap login form templates
Day 8: Bootstrap 4 Forms Tutorial and Examples - BootstrapBay Bootstrap 4 Form Classes Forms are made of labels, inputs, help elements and buttons. All the elements need to be placed in a tag. To provide a structure, you can put group inputs, labels and help text into a .form-group. This will help you keep a hierarchy of the elements and also add a margin bottom to the group.
Forms - Bootstrap Without labels — Checkboxes and radios use are built to support HTML-based form validation and provide concise, accessible labels. As such, our s ...

Bootstrap Modal Form - examples & tutorial. Basic & advanced usage - Material Design for Bootstrap
Forms - Bootstrap | Docs4dev Here's how form validation works with Bootstrap: HTML form validation is applied via CSS's two pseudo-classes, :invalid and :valid. It applies to , , and elements. Bootstrap scopes the :invalid and :valid styles to parent .was-validated class, usually applied to the .
col-form-label - Bootstrap CSS class Bootstrap class: .col-form-label Email
Forms - Bootstrap Without labels — Default checkboxes and radios are improved upon with the help of .form-check , a single class for both input types that improves the layout ...
Bootstrap Labels | How Bootstrap Labels Works with Examples? - EDUCBA Introduction to Bootstrap Labels. The bootstrap labels are designed and flexible components that supply extra information about the content. The bootstrap labels are layout components that provide tips and additional small information on the main content. The bootstrap labels are highlight or markup the content with minimum space and information.
Floating labels · Bootstrap v5.0 Wrap a pair of and elements in .form-floating to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element.
form-label - Bootstrap CSS class Bootstrap CSS class form-label with source code and live preview. You can copy our examples and paste them into your project! Use 230+ ready-made Bootstrap components from the multipurpose library. is now part of Shuffle™. The new editor includes templates for Bootstrap, Bulma, Material-UI, and Tailwind CSS. ...













Post a Comment for "44 bootstrap form with labels"